In this week’s free Deke’s Techniques episode, Deke applies gradient overlays to last week’s true möbius strip project. This complex set of four gradients, repeated three times, provides the formerly flat strip with a ribbonesque volume.
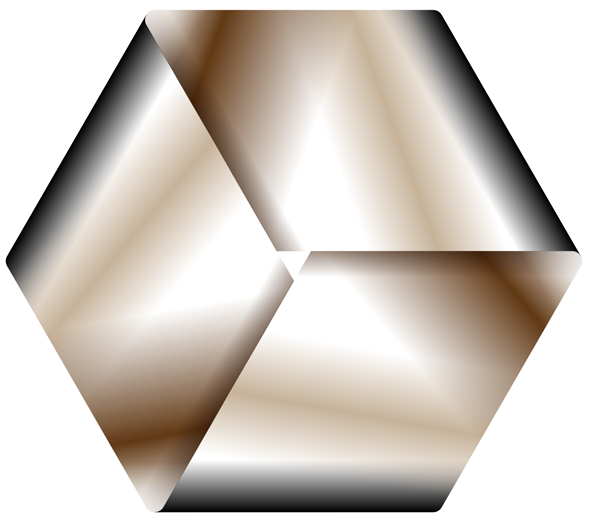
The process involves isolating one of the three sections of the strip, then creating a series of overlapping custom gradients that can be repeated in the other sections. As a wordsmith for whom shading is one of the secret mysteries of artists, I’m mesmerized by this optical illusion:

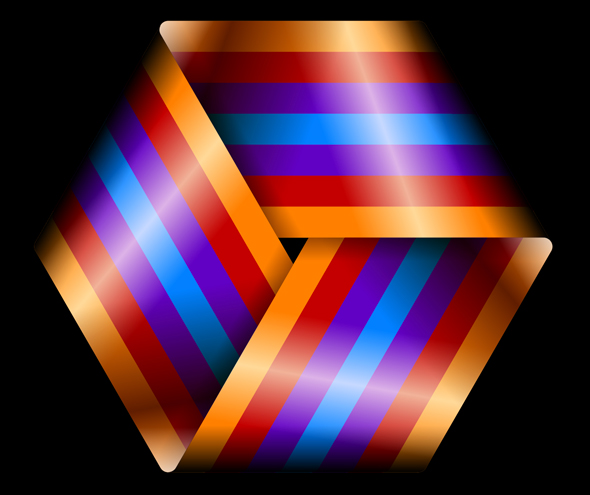
Which, when spread out to the other sections is gorgeous all by itself, even though its sole purpose is to add depth to the layers below:

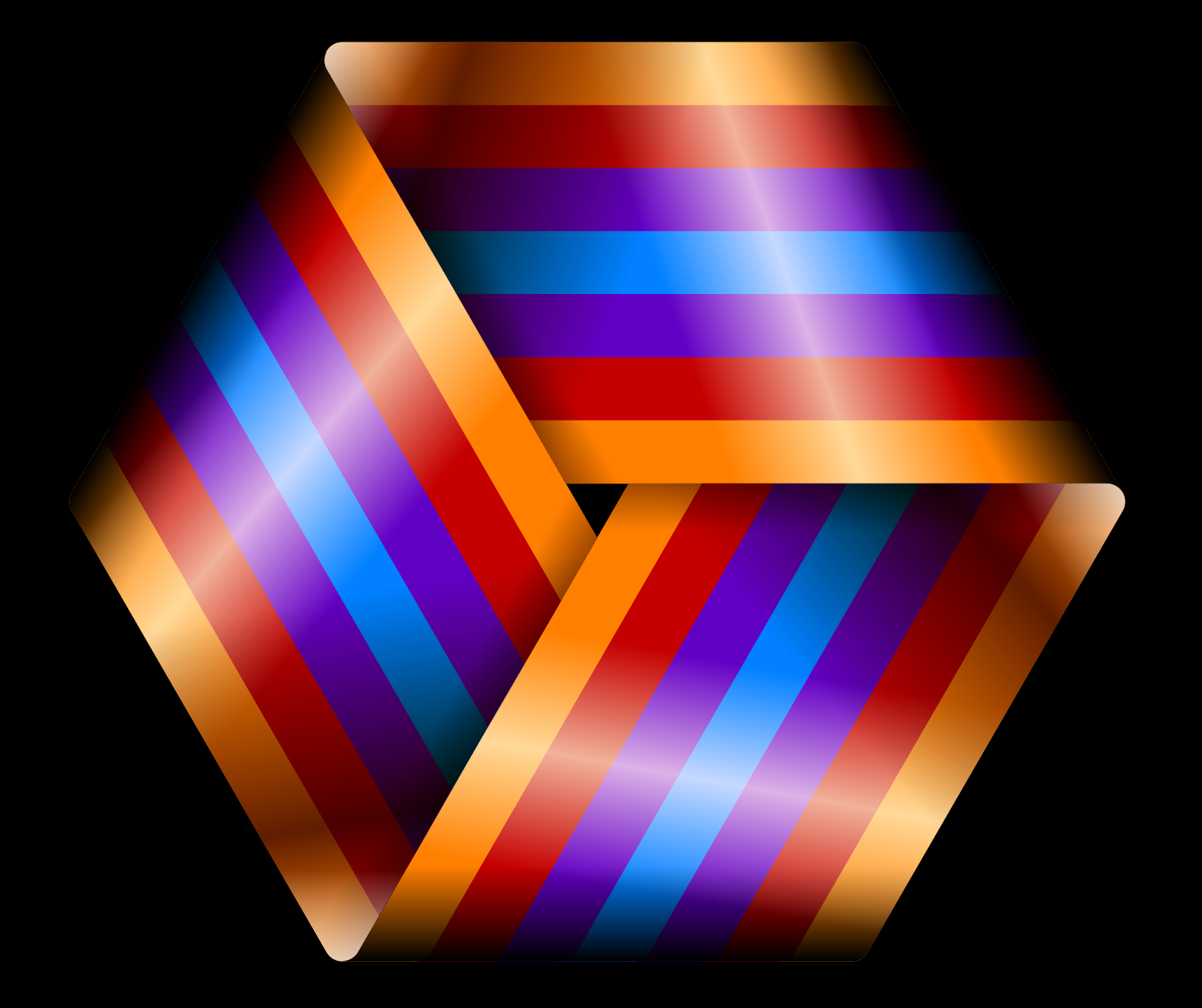
And here’s what it does when applied over the final result of week’s project:

Remember, if you missed any of the steps in last week’s exclusive movie, you can get a free 10-day trial by heading to lynda.com/deke.
Deke’s Techniques, adding magical if illusory volume to your mind-bending mathematical möbiuses.




Be the first to drop some wisdom...