In this week’s free Deke’s Techniques, Deke shows you how to precisely create a beveled equilateral triangle in Adobe Illustrator.
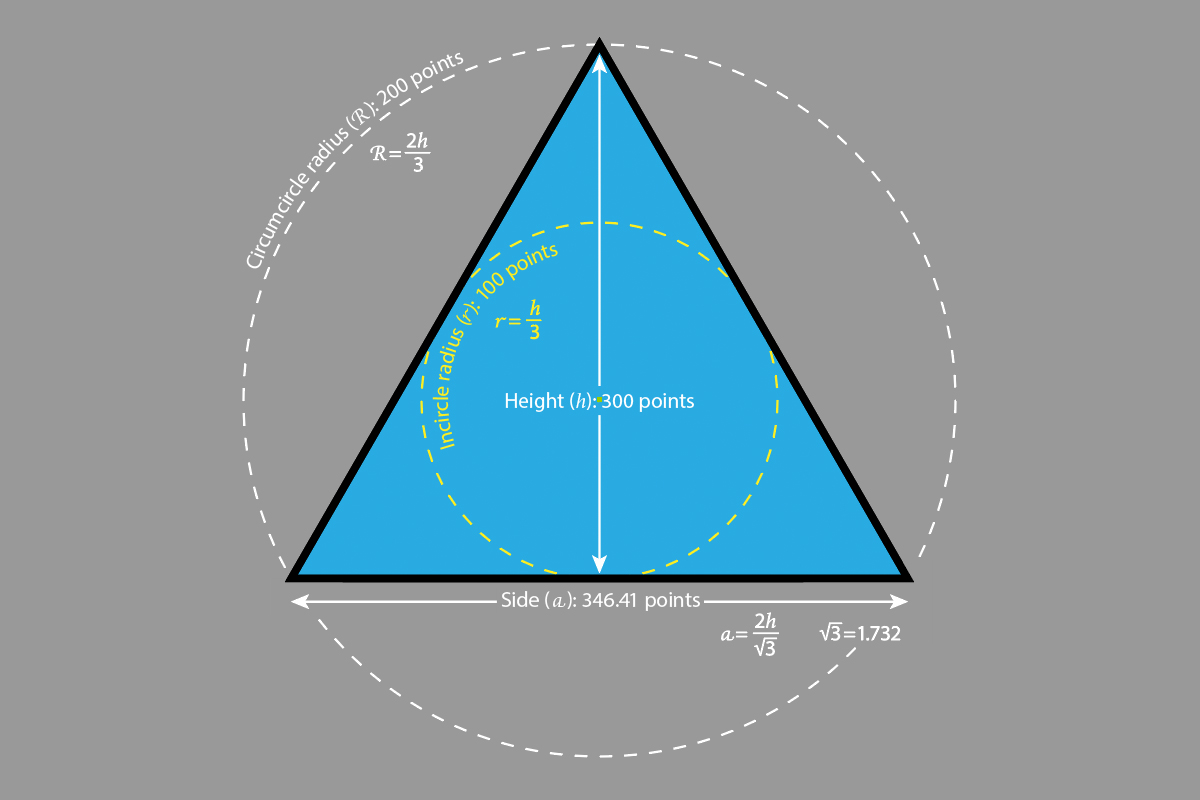
As we learned last week, when you’re using the Shape tool to create a polygon in Illustrator, and you’re asked what you would like the Radius value to be, it actually means the radius of the circle that circumscribes your polygon. So in the case of our equilateral triangle, if you set the Radius value to 200 points, you get a triangle that fits inside the circle that has a 200 point radius.

Is this the 10th grade geometry definition of a radius with regard to a polygon? I don’t know. But it does serve to make a triangle with three 200 point radii from the “center.” We’ll start with letting Illustrator “do the math” (i.e. put the various bits of Deke-supplied geometry into the dialog box).
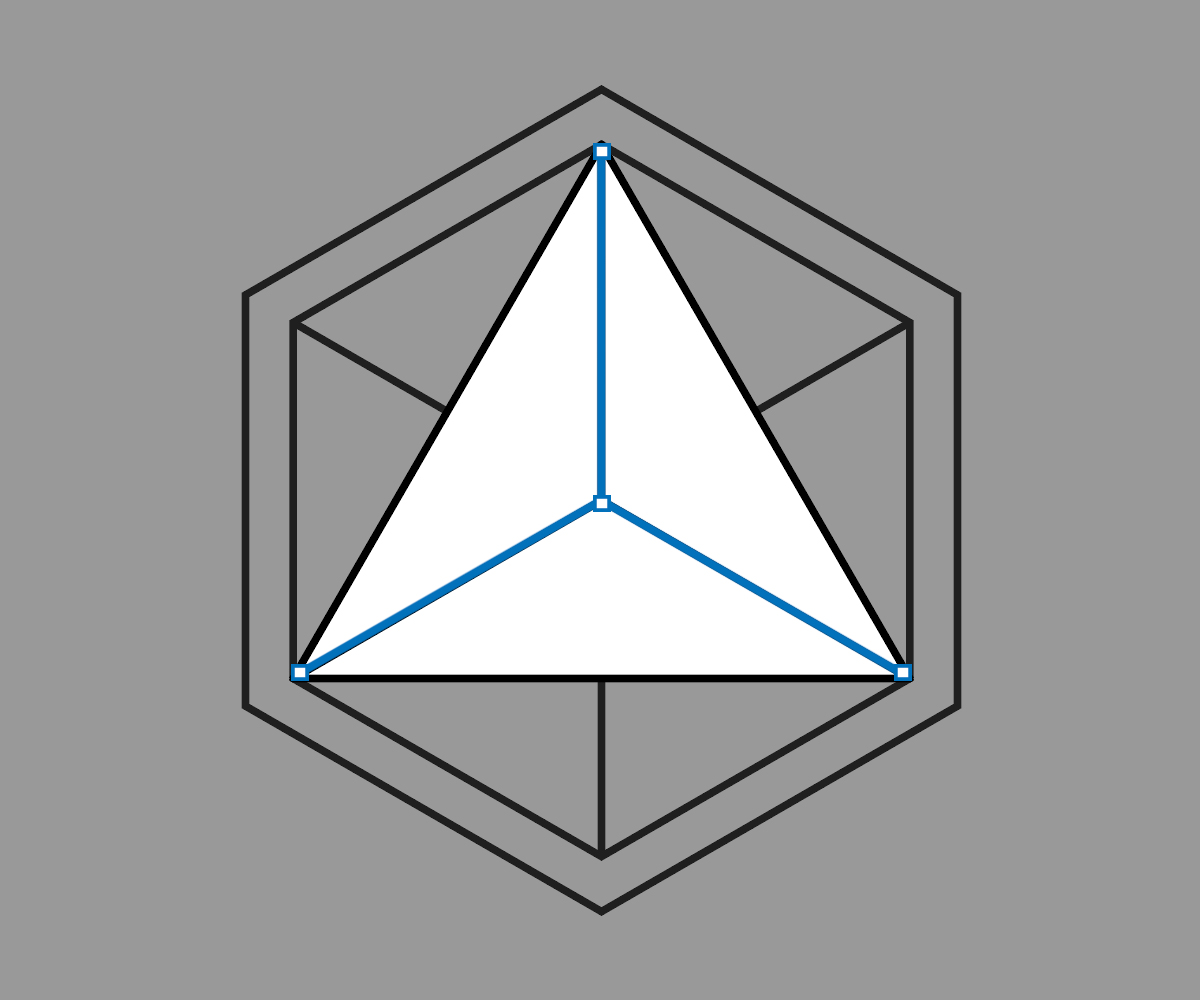
Next, Deke “steals” the three radii from last week’s project and pastes them inside the triangle.

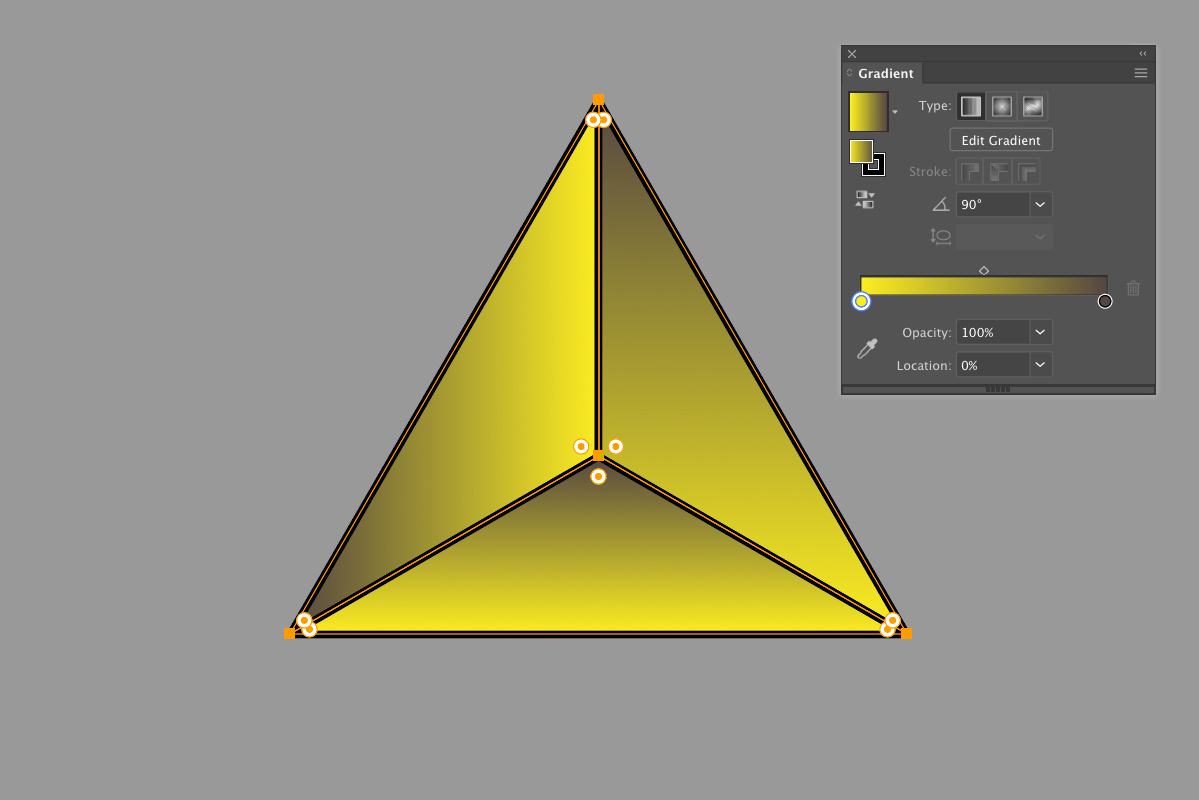
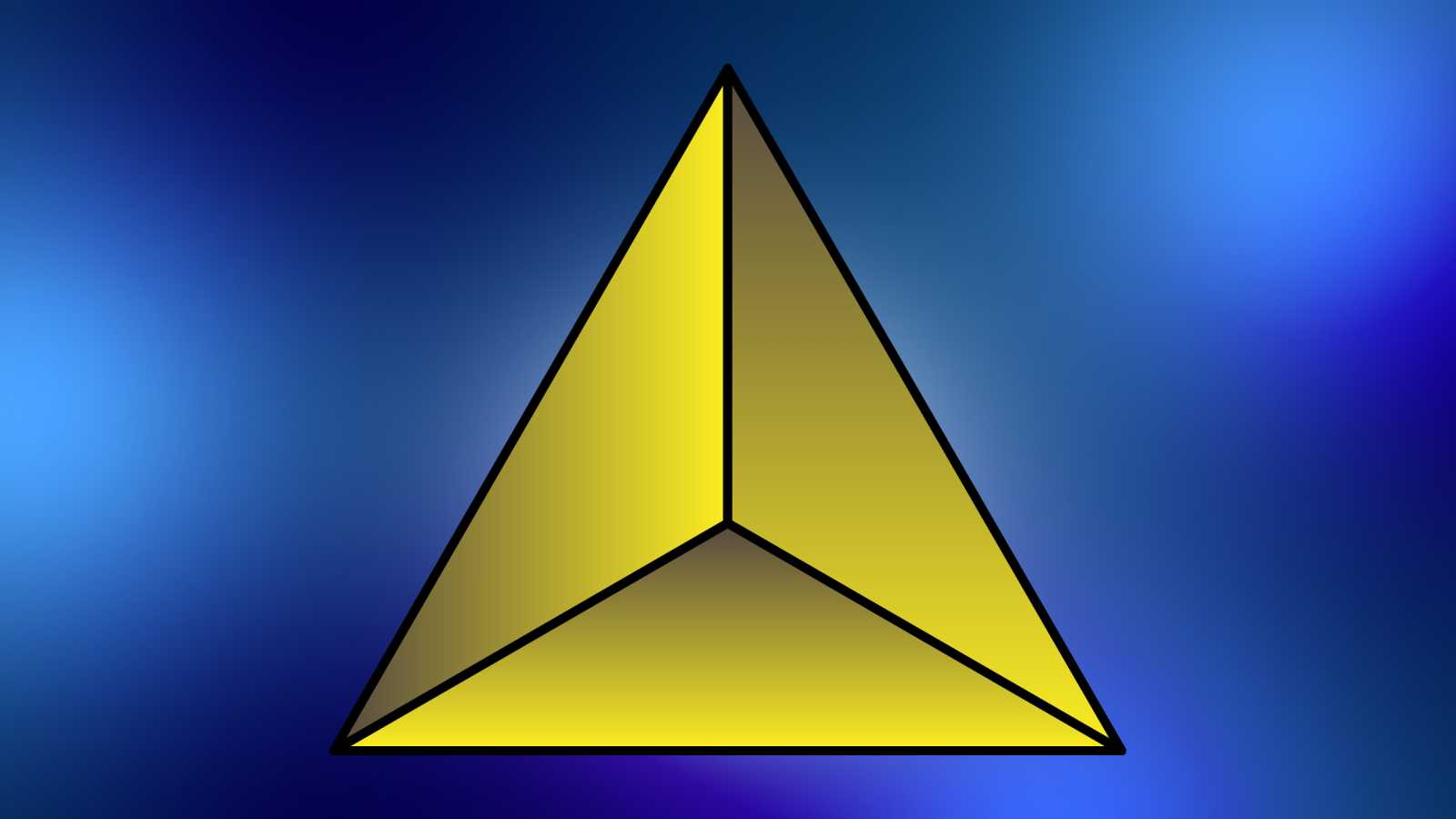
With the Shape Builder tool, he breaks up the big triangle into its new three component parts (and fixes the miter joins a well). Finally, he adds a custom gradient to sell the bevel effect:

If you’re a member of LinkedIn Learning, then Deke’s got two follow up movies that help you create a Mercedes logo—inspired star. In the first, he bends the sides in toward the center to create the triangle bit, and in the second, he adds the ring around the star.

Want to try it yourself? I’ve attached the exercise files below so you don’t have to start from scratch.
Deke’s Techniques, where anyone can be a star maker.
Related downloads
- Exercise files for Deke's Techniques 922
- Log in to download these files.




dsfdsaf