In this week’s free Deke’s Techniques episode, Deke shows you how to precisely size any polygon in Adobe Illustrator. (The boy is using his math degree as well as his art degree this week.)
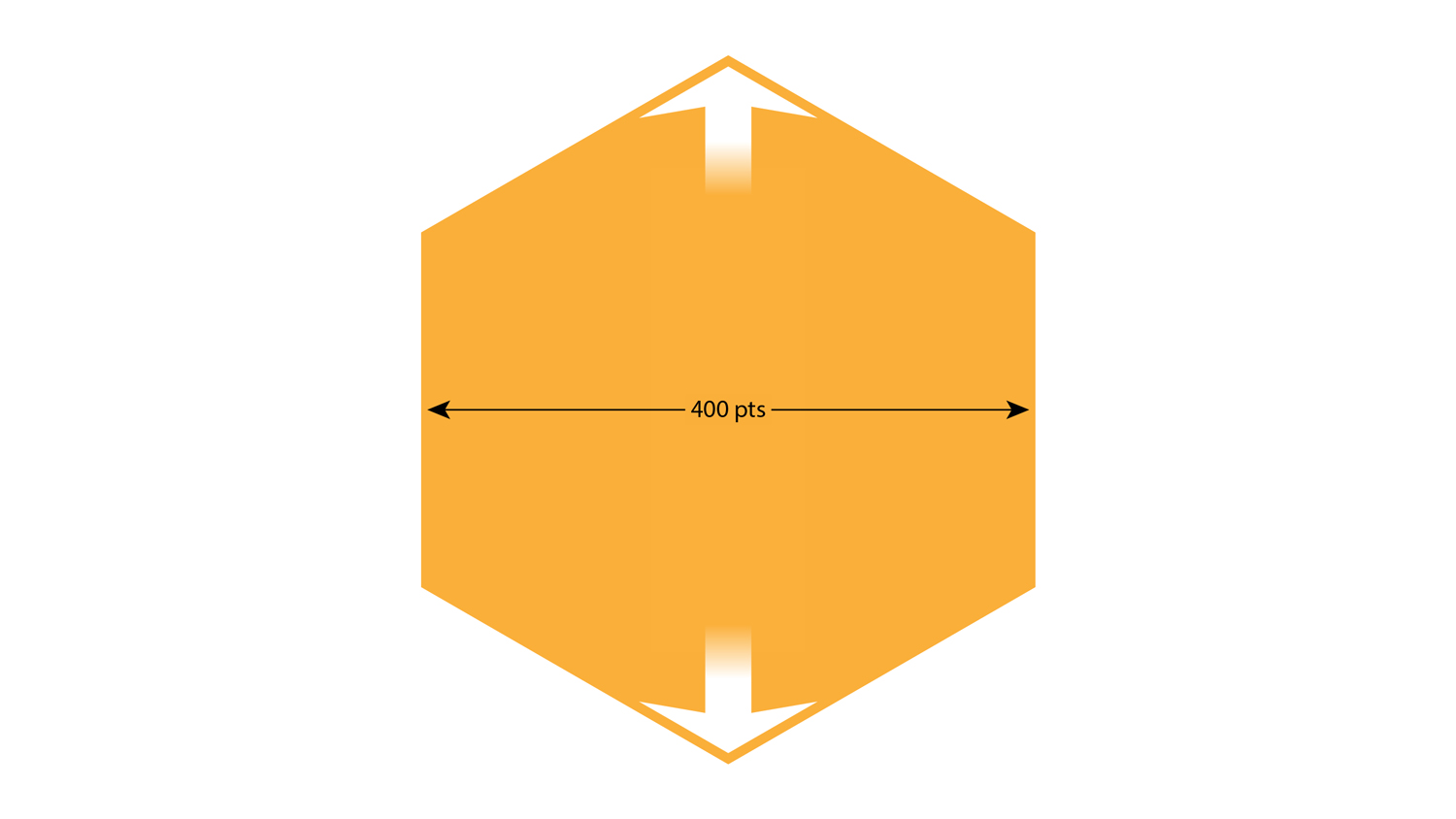
Sure, you can grab the polygon tool and set a radius of let’s say, 200 pixels, but if you make a hexagon that way with the intention of having it be 400 pixels “across,” it will only be so from opposite angles. And maybe you “need” a hexagon that is pointing up and needs to be 400 pixels across its equator. Or something. Deke shows you how, and it’s going to be particularly useful for those of you who need to set precise shapes and particularly interesting for this of you who are as nerdy as Deke.

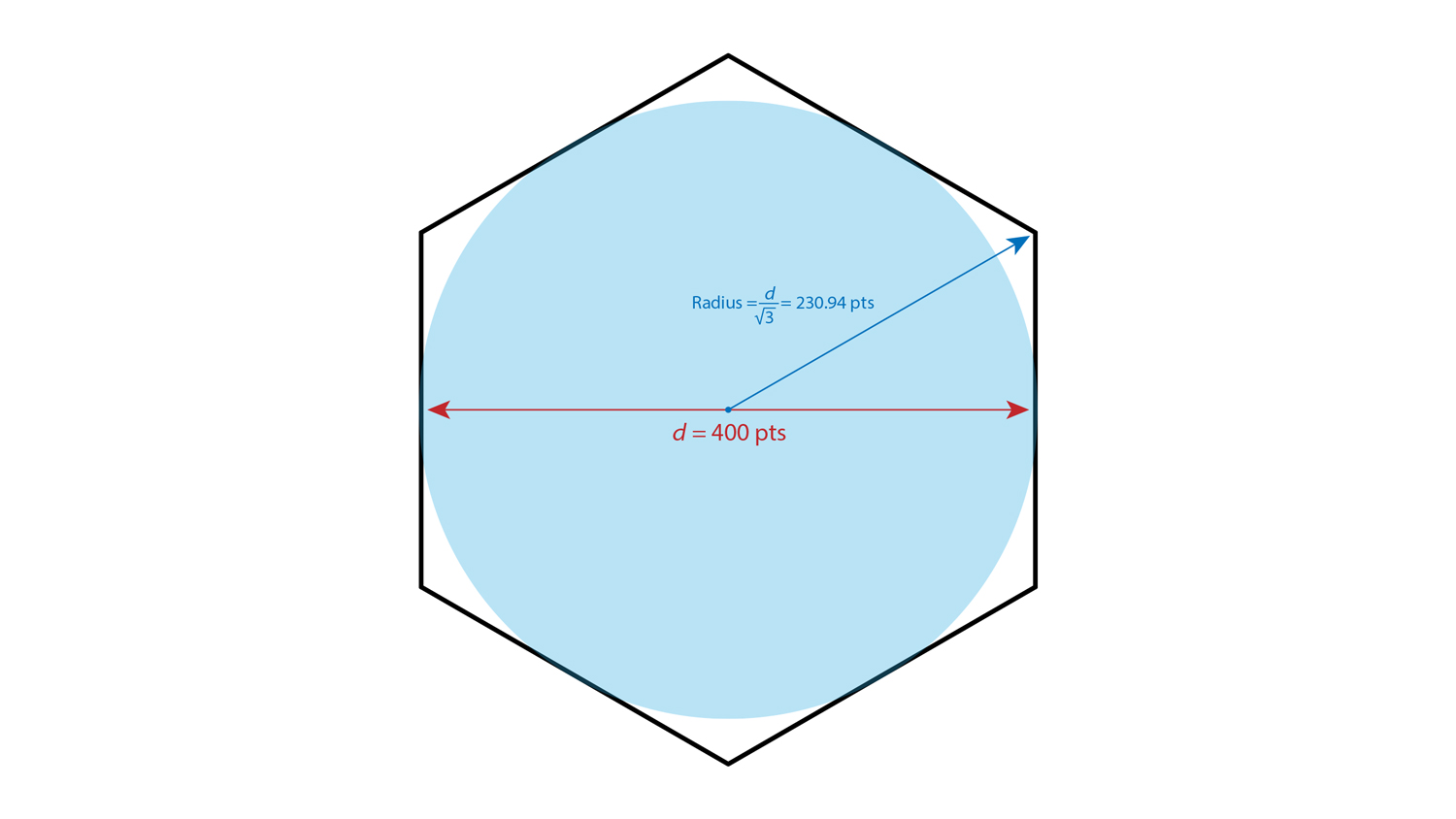
Basically, when you set a radius in Illustrator, you have to think of the circle that would contain your desired polygon. So setting the radius to 200 does not give you a side-to-side measurement of 400, but rather something that involves the square root of three. Which I’m not going to stress my math brain about because Deke has come up wit a solution that doesn’t require the square root of 3. The square root of 3 just gets to sit in the background and do its job quietly, while Deke uses the circle and an extension of one of the spokes as a guide.

The result is a precise hexagon that is just what you need. Just like Deke’s Techniques!




Be the first to drop some wisdom...