In this week’s free Deke’s Techniques episode, Deke shows you (or your kids, more likely) how to make a custom home screen for your smartphone. Yes, this does mean a pixel-perfect Photoshop rendered image designed expressly for the screen size of your phone. And although Deke predictably uses an iPhone, you can use this method for your own particular model/screen size as well.
The trick is to use a template that has the interface gizmos (captured from your phone against a black background) set to Screen blend mode over your intended image, so you can see how the two components will interact. Along the way, you’ll learn how to quickly select text layers and save the image as a phone-optimized PNG.
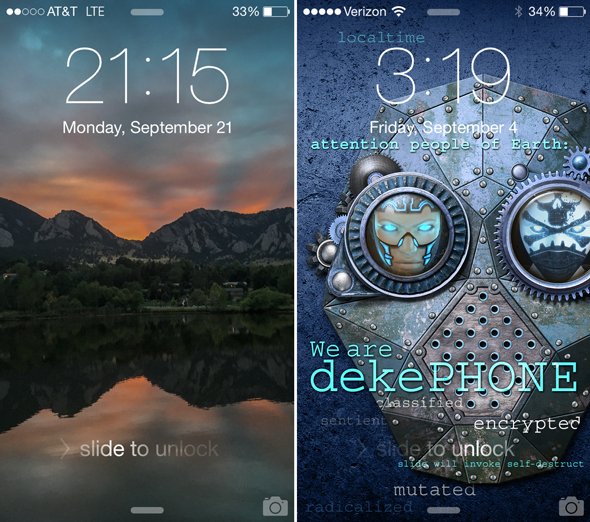
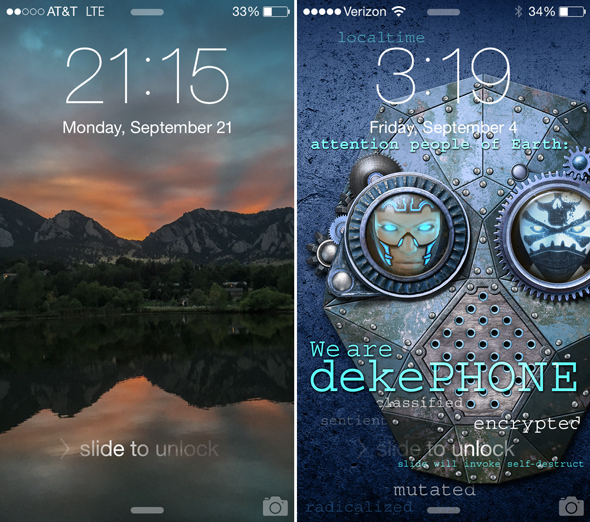
I tried this one out myself and it worked great. Can you tell which screen is mine and which is Deke’s?

Although I didn’t have all kinds of text elements in my image, like the ones Deke needed to work around his interface, having the template in Photoshop helped me create a perfectly complimentary gradient to my lay over the sky in my photo in order to to better set off the time display.
My only bonus tip is that, at least for my phone’s camera placement, I didn’t have to create the black background and send it to the phone. I simply put the phone camera-down on my table and took a photo to use directly from the device. If you’re a member of lynda.com (now known as Lynda.com, it will be awhile before my typing muscle memory catches up with that one), Deke’s got an exclusive movie this week in which he shows you how he created the background art in his home screen image. If you’re not a member, you can get a free 10-day trial by heading to lynda.com/deke and signing up.