In this week’s free Deke’s Techniques episode, Deke creates a type effect in Adobe Illustrator that emulates the keys on this very machine on which I am currently typing. I call it the Type Type effect, but I’m guessing the editors at Lynda.com wouldn’t have fallen for that one.
Nonetheless, it’s a wonderful “something from nothing” effect that you can adapt to any typeface and text you like. Along the way, you’ll review some basic skills like rounding corners, creating custom gradients, and applying strokes and glows. (Oh, and it demonstrates a real world application of Deke’s Techniques 379: Two Ways to Create Center Guides in Illustrator.)
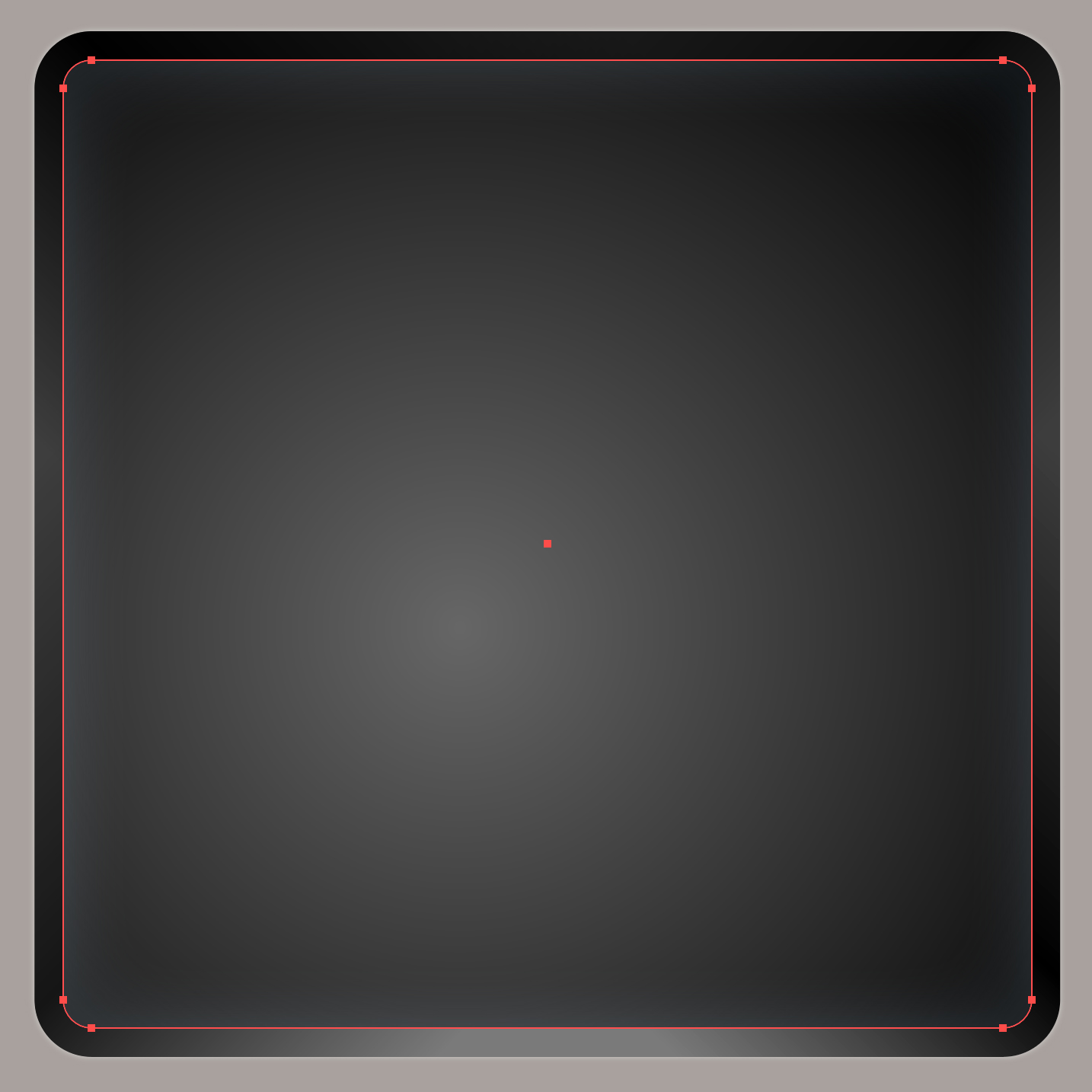
He begins with this rounded rectangle (OK, sure, it’s a square) to which he applies a few of custom gradients, both as strokes and fills.

Then, a blurred white stroke and a white outer glow provide the “backlight.”

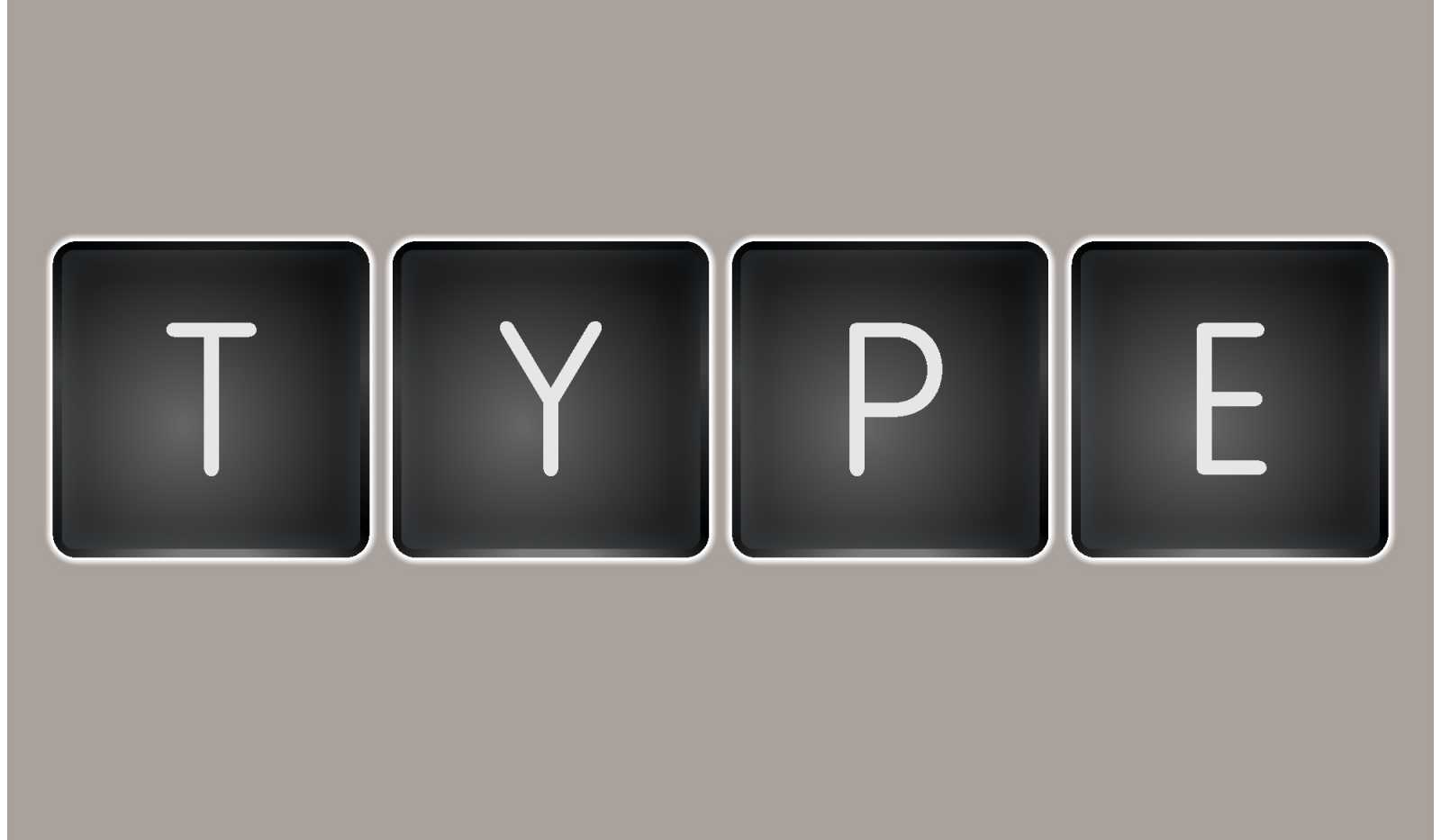
And finally, a well-placed letter and another helping of gradient help finish things up.

If you’re a member of Lynda.com or LinkedIn Learning, Deke’s got an exclusive movie this week in which he gives you some excellent tips for accurately spacing your keyboard type to actually spell out words.
Deke’s Techniques, where the mechanics become the message!




Comments